Hello everyone! It's been quite a while since I wrote my last blog post. But since the issue with pictures has come up again after a while and we also have quite a good amount of new users, I felt the need to write a blog post about adding pictures to this wiki. In this post, I will bring up the most common issues we have had with pictures, and give you some useful guidelines how to avoid them. Also, be sure to check the Community page which contains all the rules of this wiki. If you have any questions or concerns, you can post them as a comment to this blog post or you can send me a message.
1. The infobox picture[]
The issue: As you can clearly see on this picture, the picture in the infobox is clearly too small (150 px). Because of that, there is too much room left in the infobox which really should be filled with the picture.
The solution:Make sure that the infobox picture is always at least 250 px big. Also, always use a good quality picture for the infobox, because this picture is the most important one of the whole page.
2. The position of pictures[]
The issue: Although this certainly isn't the biggest problem when it comes to pictures, it is still an issue that keeps coming up quite a lot. Because the pictures on that page are all on the right side, the text isn't equally divided.
The solution: When putting pictures on a page, I advise you to use what I like to call "the chessboard system". So when the last picture was on the left side, make sure the other one is on the right side, and then the next one again on the left side. This will make the text and overall the whole page look nicer.
3. The size of pictures[]
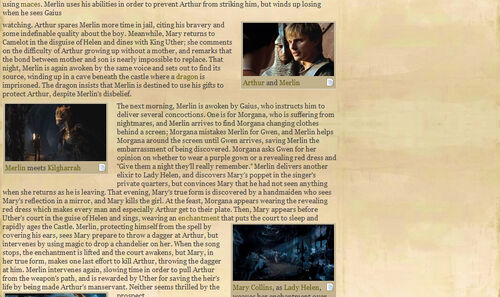
The issue: This in my opinion is the biggest issue with pictures that can come up in a wiki. As you can see on this pictures of Merlin and Gwen and Lady Helen are clearly too big, and because of that, a part of the text is pushed together, which makes the whole page look messy.
The solution: By making the pictures smaller (200 px), I managed to make the page and the text look a lot nicer. Always remember that the pictures are not the most important element of the page, the text matters too!
4. The wrong pictures on the wrong page[]
The issue: This picture is taken from the page of Agravaine, where I found the picture of Ygraine.
The solution:If you put a picture of another character on a characters page, make sure they both are on the picture. For example, don't put a picture of just Lancelot on Merlin's page, but instead of that, put a picture that has both Lancelot and Merlin.
5. The gallery pictures[]
The issue: That is definitely one of the biggest issues with pictures. In the galleries there are often pictures that are either already used on the page or are too small.
The solution: When you put a picture in the gallery, always make sure that they are a good quality pictures and don't already appear in the page or the gallery.
6. Too many pictures[]
The issue: This is also one of the big issues that keeps coming up. As you can see on the picture above, the page contains too many pictures in one section and they push the text too much together.
The solution: If you want to add pictures to a page that already has quite a lot of pictures in the text area, be sure to put it in the gallery (if the picture isn't already there).
I hope this post has been helpful! Be sure to ask me if you have any more questions. :)
ฬคtєгฬєςภค 12:27, August 13, 2012 (UTC)